Take a selfie, text a friend!
Ghaelen D’Lareh, the creator behind the brand De Landria Creations has recently released a scripted multi-functional smartphone for users in Sinespace.
Introducing the new "Explore" multi-functional smartphone!
This lightweight, powerful phone is packed with functionality. It is menu driven and contains 7 different main functions complete with corresponding animations, optional lighting, and a changing phone screen; perfect for sharing with friends, storytelling, roleplay, and fashion shoots.
Functions
The menu has Open/Close buttons so you can close the menu to take better screenshots and videos.
To start a new animation, press the relevant button on the menu. You can stop any animation by pressing 'f' to fly or changing to another animation. The menu open/close buttons allow for better screenshots and videos
I asked Ghaelen how she made the smartphone, and this is what she said.
What was the process for making the smartphone?
I created a simple smartphone model in 3D software and used the clothing settings component in the Sinespace SDK to make it an attachment. I made several textures for the cover in modelling software. The patternable and extra patterns components mean that you can see all the texture themes in one shop item.
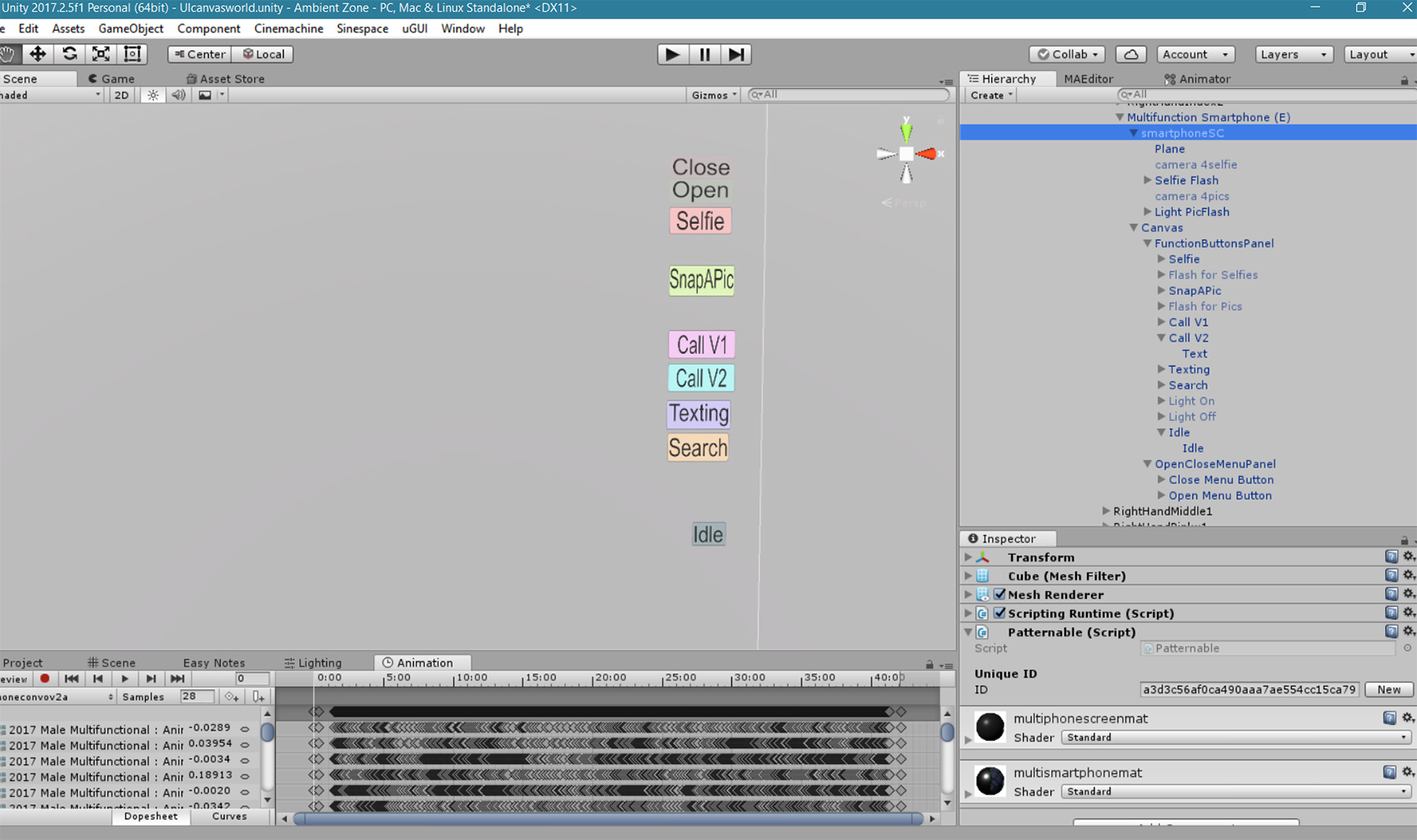
The menu is configured using the UI canvas/panel/button objects in the Editor Pack. Since the buttons are already set up for (On Click()) events, I use mainly the 'enable/disable game object' event (camera, lights, phone screen) to turn on and off different functions when the buttons are clicked. The phone screen is a render texture on a plane (or quad) and simple cameras pointing toward or away from the user's avatar. Discovering the screen worked made it fun!

The trickiest part was, of course, the scripting. The scripting runtime component makes it easy to use Lua and add reference objects (phone, plane, lights) and resources (the animations). I thought I'd need one or two lines per animation to change them, but as I kept adding functionality it grew and grew … more functions, then coroutines, then networking; in the end I had to stop adding extras!
I am very grateful to the Sinespace Staff, especially to Jayden Catnip, for his patient assistance as I waded through what turned out to be a crash course in scripting. Thanks also to Joshua for some very important help.
Get your hands on the smartphone here and check out the rest of Ghaelen's items in her Shop!
Want to become a creator in Sinespace? Sign up now!